Displace QML Type
Moves the pixels of the source item according to the given displacement map. More...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
Properties
- cached : bool
- displacement : real
- displacementSource : variant
- source : variant
Detailed Description
| Source | DisplacementSource | Effect applied |
|---|---|---|
|
|
|
Example
The following example shows how to apply the effect.
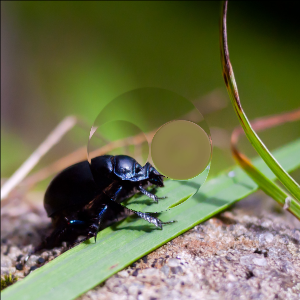
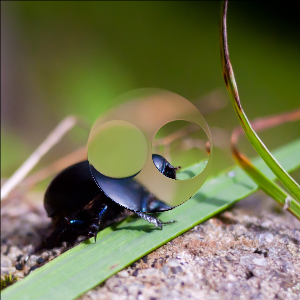
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Rectangle { id: displacement color: Qt.rgba(0.5, 0.5, 1.0, 1.0) anchors.fill: parent visible: false Image { anchors.centerIn: parent source: "images/glass_normal.png" sourceSize: Qt.size(parent.width/2, parent.height/2) smooth: true } } Displace { anchors.fill: bug source: bug displacementSource: displacement displacement: 0.1 } }
Property Documentation
cached : bool |
This property allows the effect output pixels to be cached in order to improve the rendering performance.
Every time the source or effect properties are changed, the pixels in the cache must be updated. Memory consumption is increased, because an extra buffer of memory is required for storing the effect output.
It is recommended to disable the cache when the source or the effect properties are animated.
By default, the property is set to false.
displacement : real |
This property defines the scale for the displacement. The bigger scale, the bigger the displacement of the pixels. The value set to 0.0 causes no displacement.
The value ranges from -1.0 (inverted maximum shift, according to displacementSource) to 1.0 (maximum shift, according to displacementSource). By default, the property is set to 0.0 (no displacement).
| Output examples with different displacement values | ||
|---|---|---|
|
|
|
| displacement: -0.2 | displacement: 0.0 | displacement: 0.2 |
displacementSource : variant |
This property defines the item that is going to be used as the displacement map. The displacementSource item gets rendered into the intermediate pixel buffer. The red and green component values from the result determine the displacement of the pixels from the source item.
The format for the displacement map is similar to the tangent space normal maps, which can be created with most 3D-modeling tools. Many image processing tools include the support for generating normal maps. Alternatively, the displacement map for this effect can also be a QML element which is colored appropriately. Like any QML element, it can be animated. It is recommended that the size of the diplacement map matches the size of the source.
The displace data is interpreted in the RGBA format. For every pixel: the red channel stores the x-axis displacement, and the green channel stores the y-axis displacement. Blue and alpha channels are ignored for this effect.
Assuming that red channel value 1.0 is fully red (0.0 having no red at all), this effect considers pixel component value 0.5 to cause no displacement at all. Values above 0.5 shift pixels to the left, values below 0.5 do the shift to the right. In a similar way, green channel values above 0.5 displace the pixels upwards, and values below 0.5 shift the pixels downwards. The actual amount of displacement in pixels depends on the displacement property.
source : variant |
This property defines the source item for the pixels that are going to be displaced according to the data from displacementSource.
Note: It is not supported to let the effect include itself, for instance by setting source to the effect's parent.