FontDialog QML Type
A native font dialog. More...
| Import Statement: | import Qt.labs.platform |
| Inherits: |
Properties
- currentFont : font
- font : font
- options : flags
Detailed Description
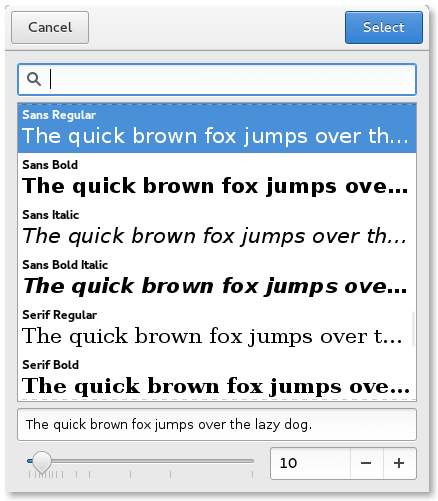
The FontDialog type provides a QML API for native platform font dialogs.

To show a font dialog, construct an instance of FontDialog, set the desired properties, and call open(). The currentFont property can be used to determine the currently selected font in the dialog. The font property is updated only after the final selection has been made by accepting the dialog.
MenuItem {
text: "Font"
onTriggered: fontDialog.open()
}
FontDialog {
id: fontDialog
currentFont.family: document.font
}
MyDocument {
id: document
font: fontDialog.font
}
Availability
A native platform font dialog is currently available on the following platforms:
- iOS
- Linux (when running with the GTK+ platform theme)
- macOS
The Qt Labs Platform module uses Qt Widgets as a fallback on platforms that do not have a native implementation available. Therefore, applications that use types from the Qt Labs Platform module should link to QtWidgets and use QApplication instead of QGuiApplication.
To link against the QtWidgets library, add the following to your qmake project file:
QT += widgets
Create an instance of QApplication in main():
#include <QApplication> #include <QQmlApplicationEngine> int main(int argc, char *argv[]) { QApplication app(argc, argv); QQmlApplicationEngine engine; engine.load(QUrl(QStringLiteral("qrc:/main.qml"))); return app.exec(); }
Note: Types in Qt.labs modules are not guaranteed to remain compatible in future versions.
Property Documentation
currentFont : font |
font : font |
This property holds the final accepted font.
Unlike the currentFont property, the font property is not updated while the user is selecting fonts in the dialog, but only after the final selection has been made. That is, when the user has clicked OK to accept a font. Alternatively, the accepted() signal can be handled to get the final selection.
See also currentFont and accepted().
options : flags |
This property holds the various options that affect the look and feel of the dialog.
By default, all options are disabled.
Options should be set before showing the dialog. Setting them while the dialog is visible is not guaranteed to have an immediate effect on the dialog (depending on the option and on the platform).
Available options:
| Constant | Description |
|---|---|
FontDialog.ScalableFonts | Show scalable fonts. |
FontDialog.NonScalableFonts | Show non-scalable fonts. |
FontDialog.MonospacedFonts | Show monospaced fonts. |
FontDialog.ProportionalFonts | Show proportional fonts. |
FontDialog.NoButtons | Don't display OK and Cancel buttons (useful for "live dialogs"). |