RadialGradient QML Type
Radial gradient. More...
| Import Statement: | import QtQuick.Shapes 1.7 |
| Inherits: |
Properties
- centerRadius : real
- centerX : real
- centerY : real
- focalRadius : real
- focalX : real
- focalY : real
Detailed Description
Radial gradients interpolate colors between a focal circle and a center circle in Shape items. Points outside the cone defined by the two circles will be transparent.
Outside the end points the gradient is either padded, reflected or repeated depending on the spread type.
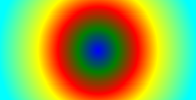
Below is an example of a simple radial gradient. Here the colors are interpolated between the specified point and the end points on a circle specified by the radius:
fillGradient: RadialGradient {
centerX: 50; centerY: 50
centerRadius: 100
focalX: centerX; focalY: centerY
GradientStop { position: 0; color: "blue" }
GradientStop { position: 0.2; color: "green" }
GradientStop { position: 0.4; color: "red" }
GradientStop { position: 0.6; color: "yellow" }
GradientStop { position: 1; color: "cyan" }
}

Extended radial gradients, where a separate focal circle is specified, are also supported.
Note: RadialGradient is only supported in combination with Shape items. It is not compatible with Rectangle, as that only supports Gradient.
See also QRadialGradient.
Property Documentation
These properties define the center and focal radius. For simple radial gradients, focalRadius should be set to 0 (the default value).