ColorDialog QML Type
A color dialog. More...
| Import Statement: | import QtQuick.Dialogs |
| Since: | Qt 6.4 |
| Inherits: |
Properties
- options : flags
- selectedColor : color
Detailed Description
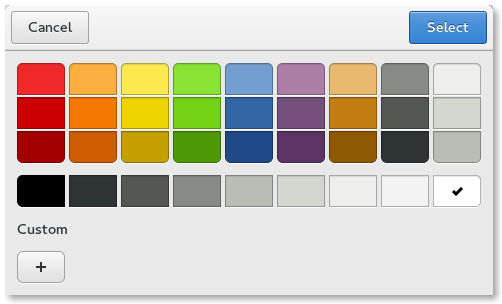
The ColorDialog type provides a QML API for color dialogs.

To show a color dialog, construct an instance of ColorDialog, set the desired properties, and call open(). The selectedColor property can be used to determine the initially selected color in the dialog.
MenuItem {
text: qsTr("Color")
onTriggered: colorDialog.open()
}
ColorDialog {
id: colorDialog
selectedColor: document.color
onAccepted: document.color = selectedColor
}
MyDocument {
id: document
}
Availability
A native platform color dialog is currently available on the following platforms:
- iOS
- Linux (when running with the GTK+ platform theme)
- macOS
Qt Quick Dialogs uses a Qt Quick implementation as a fallback on platforms that do not have a native implementation available.
Property Documentation
options : flags |
This property holds the various options that affect the look and feel of the dialog.
By default, all options are disabled.
Options should be set before showing the dialog. Setting them while the dialog is visible is not guaranteed to have an immediate effect on the dialog (depending on the option and on the platform).
Available options:
| Constant | Description |
|---|---|
ColorDialog.ShowAlphaChannel | Show a slider and additional input fields for the alpha value. |
ColorDialog.NoButtons | Don't display Open and Cancel buttons (useful for "live dialogs"). |
ColorDialog.NoEyeDropperButton | Don't display Eye Dropper button. This value was added in Qt 6.6. |
ColorDialog.DontUseNativeDialog | Forces the dialog to use a non-native quick implementation. |
selectedColor : color |
This property holds the currently selected color in the dialog.
The accepted() signal can be handled to get the final selection. When the user has clicked Open to accept a color, a signal handler for the accepted() signal can query the selectedColor property to get the final color that was selected by the user.
See also accepted().