DayOfWeekRow QML Type
A row of names for the days in a week. More...
| Import Statement: | import QtQuick.Controls |
| Inherits: |
Properties
- delegate : Component
Detailed Description
DayOfWeekRow presents day of week names in a row. The names of the days are ordered and formatted using the specified locale.

DayOfWeekRow { locale: Qt.locale("en_US") }
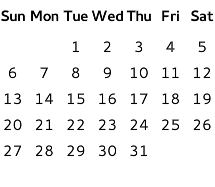
DayOfWeekRow can be used as a standalone control, but it is most often used in conjunction with MonthGrid. Regardless of the use case, positioning of the row is left to the user.

ColumnLayout { DayOfWeekRow { locale: grid.locale Layout.fillWidth: true } MonthGrid { id: grid month: Calendar.December year: 2015 locale: Qt.locale("en_US") Layout.fillWidth: true } }
The visual appearance of DayOfWeekRow can be changed by implementing a custom delegate.
See also MonthGrid and WeekNumberColumn.
Property Documentation
delegate : Component |
This property holds the item delegate that visualizes each day of the week.
In addition to the index property, a list of model data roles are available in the context of each delegate:
| model.day : int | The day of week (Qt::DayOfWeek) |
| model.longName : string | The long version of the day name; for example, "Monday" (QLocale::LongFormat) |
| model.shortName : string | The short version of the day name; for example, "Mon" (QLocale::ShortFormat) |
| model.narrowName : string | A special version of the day name for use when space is limited. For example, "M" (QLocale::NarrowFormat) |
The following snippet presents the default implementation of the item delegate. It can be used as a starting point for implementing custom delegates.
delegate: Text { text: shortName font: control.font horizontalAlignment: Text.AlignHCenter verticalAlignment: Text.AlignVCenter required property string shortName }