MonthGrid QML Type
A grid of days for a calendar month. More...
| Import Statement: | import QtQuick.Controls |
| Inherits: |
Properties
Signals
- clicked(date date)
- pressAndHold(date date)
- pressed(date date)
- released(date date)
Detailed Description
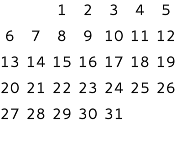
MonthGrid presents a calendar month in a grid. The contents are calculated for a given month and year, using the specified locale.

MonthGrid { month: Calendar.December year: 2015 locale: Qt.locale("en_US") }
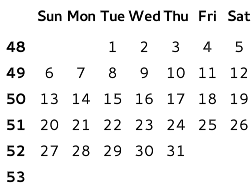
MonthGrid can be used as a standalone control, but it is most often used in conjunction with DayOfWeekRow and WeekNumberColumn. Regardless of the use case, positioning of the grid is left to the user.

GridLayout { columns: 2 DayOfWeekRow { locale: grid.locale Layout.column: 1 Layout.fillWidth: true } WeekNumberColumn { month: grid.month year: grid.year locale: grid.locale Layout.fillHeight: true } MonthGrid { id: grid month: Calendar.December year: 2015 locale: Qt.locale("en_US") Layout.fillWidth: true Layout.fillHeight: true } }
The visual appearance of MonthGrid can be changed by implementing a custom delegate.
When viewing any given month, MonthGrid shows days from the previous and next month. This means it always shows six rows, even when first or last row is entirely within an adjacent month.
Localizing days
To localize days, use Locale.toString(). For example, to display day numbers in an Arabic locale:
MonthGrid { id: monthGrid month: Calendar.December year: 2015 locale: Qt.locale("ar") delegate: Text { horizontalAlignment: Text.AlignHCenter verticalAlignment: Text.AlignVCenter opacity: model.month === monthGrid.month ? 1 : 0 text: monthGrid.locale.toString(model.date, "d") font: monthGrid.font required property var model } }
See also DayOfWeekRow, WeekNumberColumn, and CalendarModel.
Property Documentation
delegate : Component |
This property holds the item delegate that visualizes each day.
In addition to the index property, a list of model data roles are available in the context of each delegate:
| model.date : date | The date of the cell |
| model.day : int | The number of the day |
| model.today : bool | Whether the delegate represents today |
| model.weekNumber : int | The week number |
| model.month : int | The number of the month |
| model.year : int | The number of the year |
The following snippet presents the default implementation of the item delegate. It can be used as a starting point for implementing custom delegates.
delegate: Text { horizontalAlignment: Text.AlignHCenter verticalAlignment: Text.AlignVCenter opacity: model.month === control.month ? 1 : 0 text: model.day font: control.font required property var model }
month : int |
This property holds the number of the month. The default value is the current month.
The Qt Quick Calendar module uses 0-based month numbers to be consistent with the JavaScript Date type, that is used by the QML language. This means that Date::getMonth() can be passed to the methods as is. When dealing with month numbers directly, it is highly recommended to use the following enumeration values to avoid confusion.
| Constant | Description |
|---|---|
Calendar.January | January (0) |
Calendar.February | February (1) |
Calendar.March | March (2) |
Calendar.April | April (3) |
Calendar.May | May (4) |
Calendar.June | June (5) |
Calendar.July | July (6) |
Calendar.August | August (7) |
Calendar.September | September (8) |
Calendar.October | October (9) |
Calendar.November | November (10) |
Calendar.December | December (11) |
See also Calendar.
title : string |
year : int |
This property holds the number of the year.
The value must be in the range from -271820 to 275759. The default value is the current year.
Signal Documentation
clicked(date date) |
This signal is emitted when date is clicked.
Note: The corresponding handler is onClicked.
pressAndHold(date date) |
This signal is emitted when date is pressed and held down.
Note: The corresponding handler is onPressAndHold.
pressed(date date) |
This signal is emitted when date is pressed.
Note: The corresponding handler is onPressed.
released(date date) |
This signal is emitted when date is released.
Note: The corresponding handler is onReleased.